Wie Sie Ihre Webseite mobil optimieren – Responsivität als K.-o.-Kriterium
Wer keine eigene Webseite besitzt, existiert nicht. Wer keine responsive Webseite hat, verschwindet. Das Jahr 2020 und die inbegriffene Corona-Pandemie haben die Digitalisierung deutlich beschleunigt. Immer mehr potenzielle Kunden nutzen ihren PC zu Hause, ihr mobiles Smartphone oder andere Mobilgeräte, um auf das Web zuzugreifen. Aber auch aus technischer Sicht genügt eine einfache Website mittlerweile nicht mehr. Seit einiger Zeit muss diese bestimmte Anforderungen erfüllen, um Sichtbarkeit unter den Google Suchergebnissen zu gewinnen. Und der Konkurrenzkampf unter den Websites ist heute stärker denn je.
Maßnahmen, die diesen Anforderungen gerecht werden sollen, fallen in den Bereich der Suchmaschinenoptimierung (SEO). Neben einer schnellen Ladegeschwindigkeit der Website, einer hohen Nutzerfreundlichkeit und einer guten Navigation ist mittlerweile auch die Responsivität, also die Optimierung der Webseite für mobile Endgeräte, eine Notwendigkeit. Und Google meint es damit ernst: Nach dem Motto „Mobile First“ wurden im März 2021 alle Inhalte von Webseiten, die nicht für mobile Endgeräte optimiert sind, aus dem Index genommen und nicht mehr indexiert. Diese sind folglich nicht mehr bei Google gelistet und für potenzielle Kunden unerreichbar.
Sie besitzen eine eigene Website mit smarten Texten, ansprechenden Bildern und übersichtlicher Navigation aber haben diese nicht für mobile Endgeräte optimiert? Im Folgenden werden wir Ihnen erklären, welche Unterschiede die mobile Darstellung Ihrer Seite im Vergleich zur Desktop Ansicht mit sich bringt, und warum eine mobile Optimierung Ihrer Website nicht nur sinnvoll, sondern notwendig ist.
Die Mobile Optimierung der Webseite: Desktop vs. Mobil
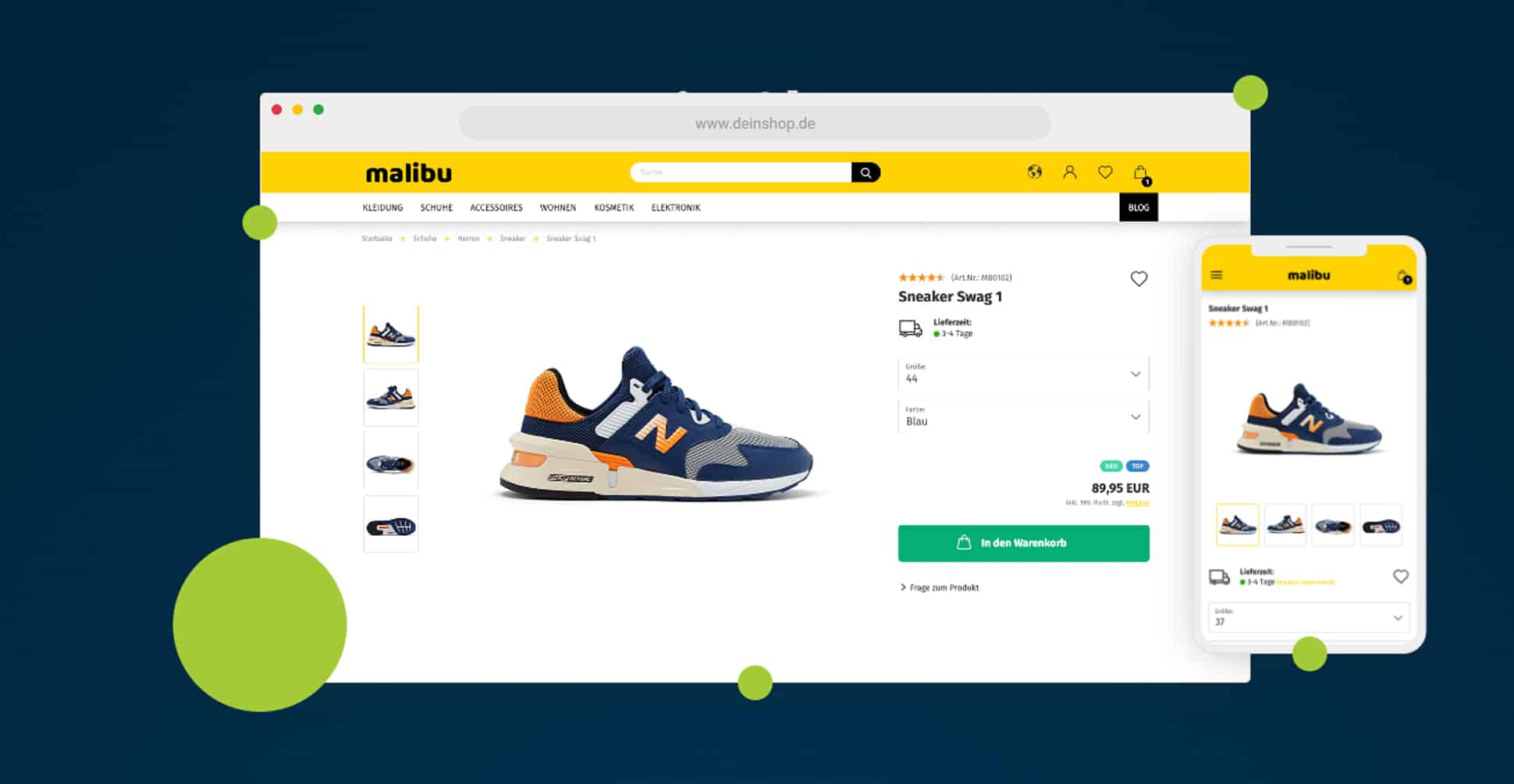
Responsive Optimierung von Websites bedeutet, dass das Design ihrer Seite so konzipiert sein muss, für sämtliche mobile Endgeräte (Smartphones, Tablets) gut geeignet zu sein. Ihre Website wird also auf dem Smartphone genauso gut aussehen und funktionieren wie an einem Desktop PC. Dies ist nicht nur wichtig für Google, sondern auch für den User. Unterziehen Sie Ihre Website jetzt einem kostenlosen Test um herauszufinden, wie gut die eigene Seite für Mobile Endgeräte abschneidet. Hierfür können Sie ein kostenloses Google eigenes Tool benutzen.
Bedarf Ihrer Webseite weiterer Optimierung muss einiges beachtet werden. Aber was genau sind die relevanten Faktoren, denen man bei der mobilen Optimierung Beachtung schenken muss?
1) Die Display Größe
Das Offensichtlichste vorweg: Bei mobilen Endgeräten ist der Bildschirm deutlich kleiner als bei einem normalen Desktop PC. Das muss berücksichtigt werden. Die Inhalte ihrer Website passen sich automatisch an das kleinere Display an. Sie laufen allerdings Gefahr, dass nicht alle Elemente verlustfrei an die kleineren Bildschirme angepasst werden. Damit Kunden nicht unnötig heranzoomen und suchen müssen, ist es notwendig, die Schriftart und den Ausschnitt der Darstellung genau festzulegen, um den Kunden nicht unnötig zu irritieren oder gar abzuschrecken. Wird dies richtig angegangen, kann auch die URL gleichbleiben. Dafür sind mitunter lediglich geringe Änderungen am HTML Code der Seite notwendig.
Zudem kann die Ansicht bei mobilen Endgeräten vertikal ausgerichtet sein, während ihr Desktop PC auf eine horizontale Darstellung ausgelegt ist. Damit dieser Wechsel gut aussieht und die Seite nicht ihren Charakter und Charme verliert, müssen gegebenenfalls einzelne Elemente angepasst werden.
2) Der Touchscreen
Anstatt über Maus und Tastatur läuft die Bedienung von mobilen Endgeräten über den Touchscreen. Diese Tatsache verlangt von Ihrer Seite eine andere Dynamik. Sind ihre Elemente zu nah beieinander und Ihre Website im Ganzen zu verschachtelt, klickt der Nutzer häufiger unbeabsichtigte Bereiche an. Dies führt schnell zu Frustration und kann potenzielle Kunden abschrecken. Ein responsives Layout behebt diese Probleme, gibt den einzelnen Elementen mehr Platz und erhöht somit die Usability Ihrer Internetpräsenz.
3) Mobiles Internet
Mobile Endgeräte werden häufig unterwegs benutzt. Eigentlich möchten die Nutzer nur schnell über Google die URL Ihre Website abrufen, um auf hochrelevante Inhalte zuzugreifen. Da mobile Nutzer mit hoher Wahrscheinlichkeit unterwegs und nicht zu Hause sind, ist die Internetverbindung ihrer Nutzer vermutlich deutlich langsamer als zu Hause. Auch dies muss berücksichtigt werden. Lädt die Seite zu langsam, hat der User diese wieder verlassen, bevor das erste Element geladen hat. Zudem muss der Kunde schnell navigieren können, um relevante Infos zu erreichen.
Wenn diese Aspekte nicht richtig angegangen werden, können sie die Nutzung behindern und ihren Internetauftritt, und damit auch Ihr Unternehmen unseriös wirken lassen. Dies hat zur Folge, dass potenzielle Kunden abgeschreckt werden und vielleicht sogar bei Ihrer Konkurrenz landen, da sie diese als vertrauenswürdiger einstufen.
Machen Sie es sich leicht: Responsivität mit Backhaus
Wie zu Beginn betont, ist eine responsive Optimierung Ihrer Homepage mittlerweile nicht mehr einfach „nice-to-have“, sie erleichtert die Nutzung für den Kunden und wird als K.-o.-Kriterium für Ihren online Auftritt von Seiten Google angesehen. Smartphones und Mobilgeräte werden in Zukunft in ihrer Relevanz weiter an Bedeutung gewinnen. Eine Version Ihrer Website ohne mobile Optimierung verliert schon jetzt an Bedeutung. Gehen Sie es jetzt an!
Mit unserer Hilfe wird Ihre Seite nicht wie andere Webseiten aus dem Google Index verstoßen, sondern dank responsivem Design aus der Masse herausstechen! Die mobile Optimierung Ihrer Webseite inklusive aller enthaltenen Seiten ist ein notwendiger Schritt für Ihr Unternehmen, wenn Sie bei Google mitmischen wollen. Sorgen Sie dafür, dass Ihre Website den mobilen online Auftritt hat, den Sie verdient!
Machen Sie es sich leicht! Unser Team von Experten führt für Sie den Relaunch Ihrer Webseite durch und sorgt dafür, dass diese die perfekte Nutzerfreundlichkeit in der mobilen und auch in der Desktop-Ansicht erhält. Natürlich verhelfen wir Ihnen auch gerne zu einem komplett neuen, mobiloptimierten, Design Ihrer Website!
Nach Veröffentlichung Ihres neuen Internetauftrittes können wir Updates, Korrekturen und die Pflege der Inhalte für Sie übernehmen. Unsere Webdesigner programmieren Ihre responsive Homepage mit unter anderem den Programmiersprachen HTML, HTML5 und CSS. Außerdem verwenden wir ein professionelles CMS System.
Durch SEO und weitere Marketing-Maßnahmen können Sie die Sichtbarkeit Ihrer neuen oder bestehenden Homepage zusätzlich erhöhen und Ihre Konkurrenz in Ihrer Branche dank einem zielorientierten Online-Auftritt hinter sich lassen!
„Gibt’s dafür eine App?“ – Die Zukunft ist Mobil
Trends, die sich heute ankündigen, werden morgen mit Nachdruck den Markt formen. Mit jeder neuen Version einer App und einer weiteren Generation neuer Smartphones wird die Zukunft zunehmend mobiler. Dieser Trend zählt längst nicht mehr zu den geheimen Tipps, wird allerdings dennoch von vielen ignoriert. Wird der Wechsel hin zu mobil nicht schnell genug angegangen, wäre dies fahrlässig und ein Fehler. Die Nutzung von Mobilgeräten ist eine Chance und kein Hindernis! Machen Sie sich den Trend „Mobile First“ zunutze und starten Sie die Optimierung Ihrer Website mit einem unverbindlichen Gespräch bei Backhaus.digital.
Kontaktieren Sie uns noch heute und lassen Sie sich von uns kostenlos beraten.