Responsive Design muss sein.
Die Optimierung einer Webseite für mobile Endgeräte (Responsive Design) vereint sowohl technische als auch gestalterische Aspekte miteinander. Durch den Einsatz etablierter Techniken wie HTML5 oder den Media Queries über CSS3, ist es möglich, auf die verschiedensten Anforderungen, die mobile Endgeräte an Webseiten stellen, einzugehen und entsprechende Lösungen umzusetzen.
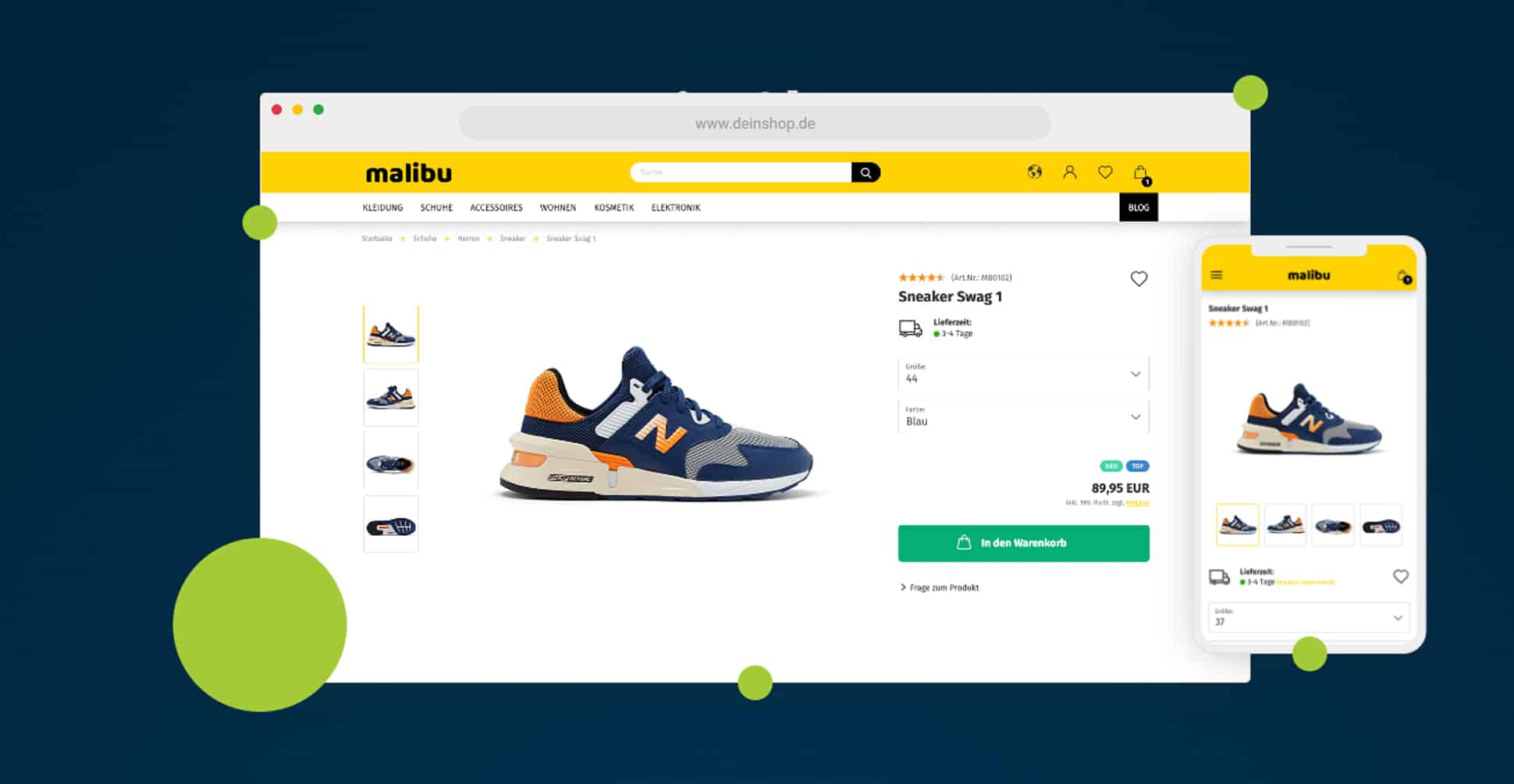
Das Ziel des responsiven Designs von Webseiten ist die bestmögliche Gestaltung des Erlebnisses für den Nutzer. Zu den Faktoren begrenztes Datenvolumen, verfügbare Bandbreite und Navigierbarkeit müssen auch eine gute Übersichtlichkeit und Usability (Nutzerfreundlichkeit) gewährleistet sein. Ebenfalls ist die Anpassung des Designs an die verschiedenen Bildschirmgrößen von Smartphones, Tablets und Desktop PCs zwingend notwendig. Wollen Sie mit Ihrem Internetauftritt in der Suchmaschine Google eine gute Platzierung erreichen, ist auch hier eine responsive Webseite ein must-have. Google bewertet als „mobile-friendly“ gestaltete Auftritte positiv gegenüber der Konkurrenz.
Ein Alltagsbeispiel
Mit dem nachfolgenden Beispiel möchte ich Ihnen die Notwendigkeit der responsiven Darstellung von Webseiten anhand einer einfachen Alltagssituation schildern.
Es ist bereits Ende des Monats und ihr Datenvolumen ist so gut wie aufgebraucht (Nutzung von WhatsApp, Streaming-Diensten, etc.). Aus gegebenem Anlass rufen Sie die Webseite der Arztpraxis Ihres Vertrauens auf. Allerdings ist diese Webseite nicht für den mobilen Zugriff optimiert. Eigentlich wollen Sie nur schnell die Anschrift der Praxis heraussuchen. Ihr Mobiltelefon ist gerade dabei ein 3-Megabyte-Bild herunterzuladen, welches das gesamte Praxisteam zeigt, eine Anschrift sehen Sie dabei noch nicht. Hinzu kommen noch ein hochauflösendes Foto des Arztes und eine Darstellung der Praxis über ein Google-Maps-Plugin. Das laden der Webseite dauert unverhältnismäßig lange.
Genau hier findet sich ein Ansatzpunkt der responsiven Umsetzung für mobile Endgeräte. Über die besonders schöne Darstellung, den vielen Inhalt und das individuelle Design könnten Sie sich zu Hause vor Ihrem Rechner freuen, aber Sie rufen die Webseite mobil auf, um schnell wichtige Informationen zu erhalten, die Ihnen weiterhelfen. Für nichts anderes. Wäre die aufgerufene Webseite für mobile Endgeräte optimiert, hätten Sie nicht nur zusätzliches Datenvolumen, aber vor Allem Zeit gespart.
Auch statistisch gesehen eine Notwendigkeit
Das statistische Bundesamt (DESTATIS) veröffentliche im Dezember 2016 die neusten Statistiken zum Thema „Internetnutzung mit dem Smartphone“. Laut dieser Statistiken verwendeten im Jahr 2016, 80% der Internetnutzer ein Smartphone zum Zugriff auf die entsprechenden Inhalte. Auch Tablet-PC´s kamen bei 50% der Nutzer zum Einsatz. Betrachtet man dagegen das Jahr 2014, lag dort der Anteil an Mobilgeräten zum Zugriff auf das Internet bei 63%. Über 2 Jahre stieg somit der Nutzungsanteil von Mobilgeräten um fast 20%. Der Trend der Nutzung vom Smartphone zum Zugriff auf das Internet zeigt somit nach oben.
Verzichten Sie bei einer Neuerstellung Ihrer Homepage auf die responsive Anpassung, sparen Sie zunächst natürlich Geld. Allerdings sind Optimierungen im Nachhinein meist sehr viel teurer, als sich direkt mit dem Thema zu befassen. Lassen Sie eine Webseite für Ihre Nutzer entwickeln und nicht für sich selbst.
Frei nach dem Motto: Der Kunde ist König.